Setting up the PlayDate Environment
It is Day 1 of the two project. It’s an Easter Monday so a bank holiday and it’s April Fools’ Day. All highly apt and indicative of success ahead. So let’s get the PlayDate Environment setup and try and so some coding.
First we will need some coffee. Gold Blend instant, I’m not a proud man.
Secondly we google for the Playdata dev kit and download, currently at https://play.date/dev/, double click it and you’re set. On my Mac, by default it goes into a Developer/PlaydateSDK off my home folder.
In the extracted folder there’s a document about designing for Playdate which has some very useful information and definintely needs reading.
I’m going to need some software to help with the graphics and it appears I already own the one which is recommended, Aseprite. And it’s cross platform! I’m going to have to do some 1 bit dithering I think but for the moment, I think I’ve done enough. What I need to do is get my environment working and do some first steps.
The man for this appears to be SquidGod, starting with https://www.youtube.com/watch?v=ZPcfC98JogQ
That didn’t work for me completely. I’m on a Mac and I ended up using https://github.com/cadin/playdate-vscode-template. All of that has given me the opportunity to launch the emulator within my Visual Studio setup. And this has given me another challenge which will be useful everywhere. I need to learn how to use Visual Studio more.
For years I’ve been an Emacs man. Maybe I should be using Emacs to do this as I know I could probably use that for my development. But there are so many things I need to do in Visual Studio code these days, maybe I should bite the bullet and use VSC.
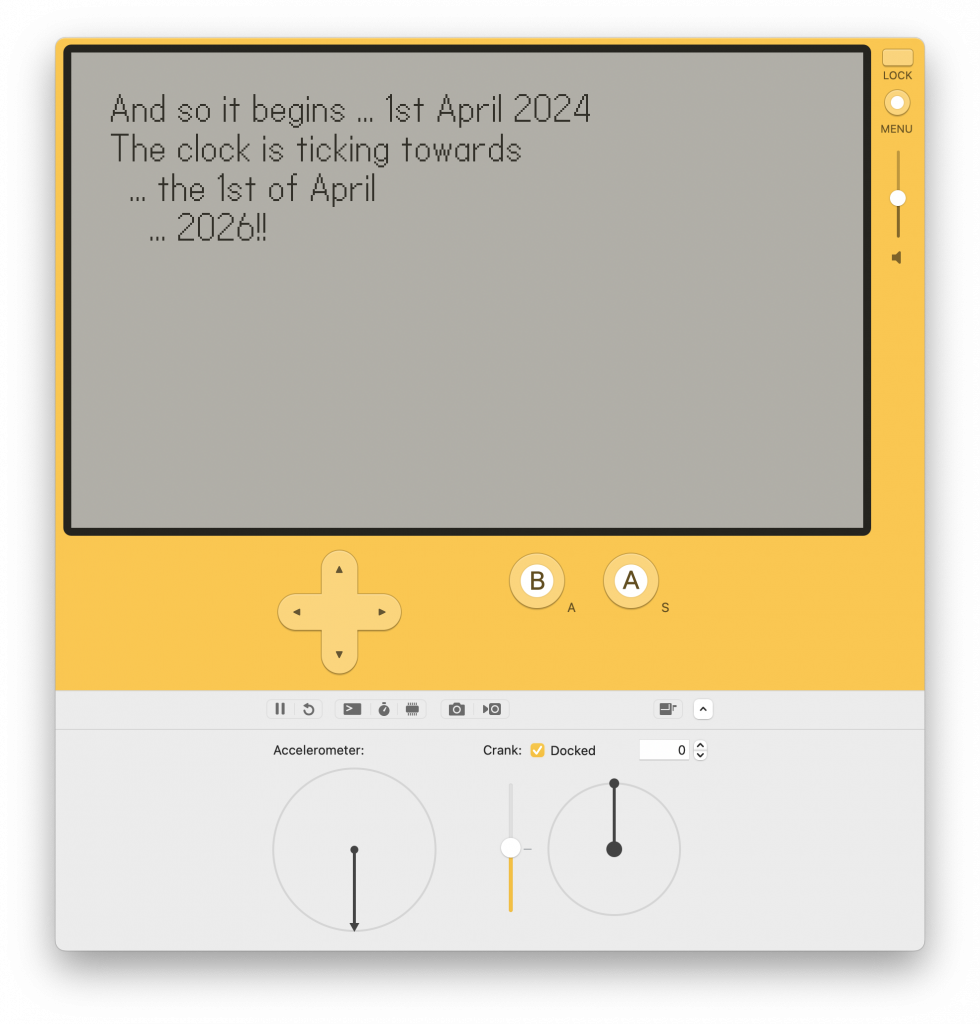
But here it is – in all it’s glory. My first PlayDate screen, cetainly we live in exciting times